Your cart is currently empty!

Understanding the F-Shape Pattern: Insights into How Users Read
In the digital age, where information is abundant and attention spans are dwindling, understanding how users interact with content is crucial for effective design. One of the most significant findings in this realm is the F-Shape reading pattern—a behavior observed in users scanning web pages. By delving into this pattern, we can uncover essential insights that inform human-centered design, ultimately enhancing usability and user satisfaction.
The Emergence of the F-Shape Pattern
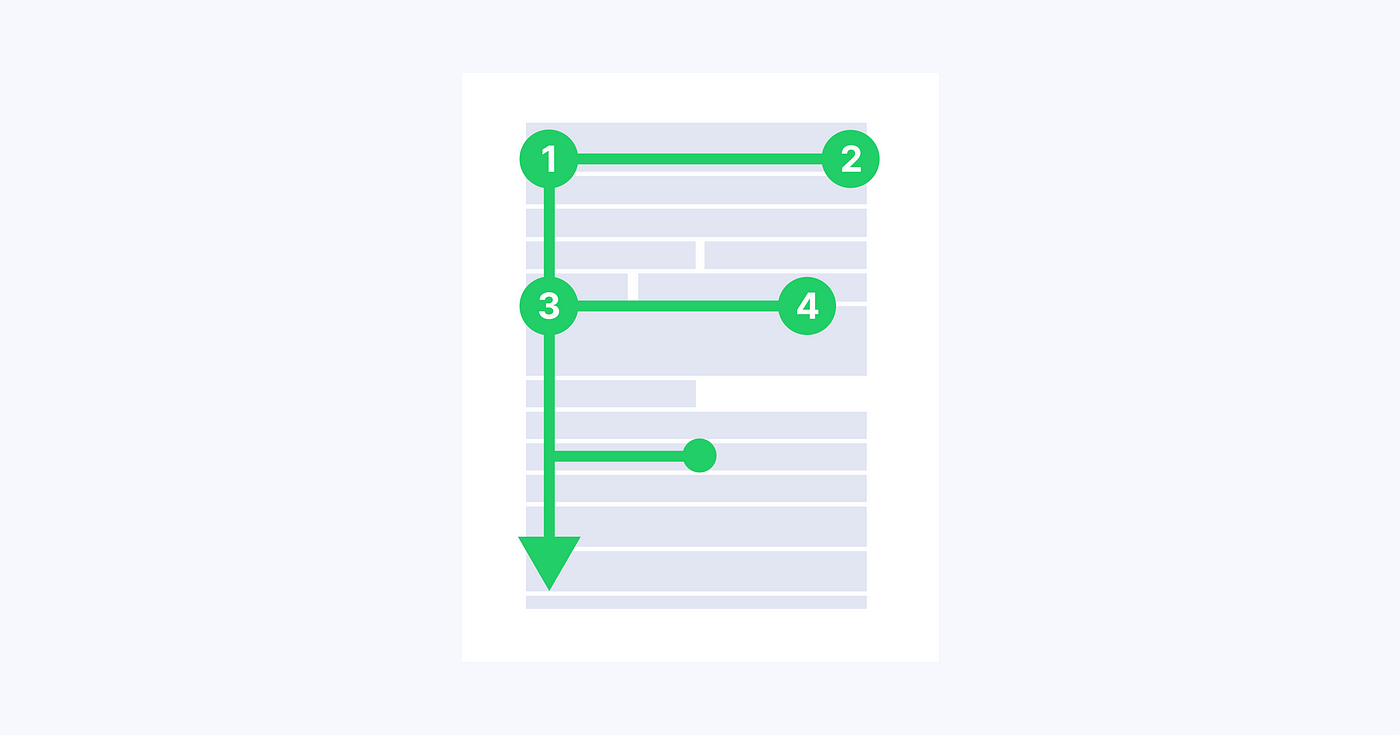
The F-Shape pattern was identified through eye-tracking studies that analyzed how people read web content. Contrary to traditional reading habits associated with print media, users on the web exhibit a scanning behavior rather than thorough reading. The pattern resembles the letter “F,” consisting of two horizontal movements followed by a vertical movement along the left side.
- First Horizontal Movement: Users begin by reading across the top of the page, forming the top bar of the “F.” This area typically contains headings, navigation menus, or introductory content.
- Second Horizontal Movement: They then move slightly down the page and read across a shorter horizontal line, creating the second bar of the “F.” This often includes subheadings or the beginning of content sections.
- Vertical Movement: Finally, users scan down the left side of the content, forming the stem of the “F.” This vertical scan is rapid, with users looking for keywords or points of interest.
The Psychology Behind the Pattern
This behavior is rooted in how we process information in environments overloaded with stimuli. Online users are typically task-oriented, seeking specific information with minimal effort. The F-Shape pattern reflects an efficient scanning method that allows users to quickly assess whether a page contains the information they need.
Several factors contribute to this behavior:
- Information Overload: With countless web pages available, users prioritize speed over depth to manage the volume of information.
- Screen Layout: Web pages are typically structured with important elements at the top and left, guiding the user’s eye naturally in an F-Shape.
- Adaptive Behavior: Users have adapted to the web’s non-linear nature, developing scanning strategies to navigate content swiftly.
Implications for Human-Centered Design
Understanding the F-Shape pattern is essential for designers aiming to create intuitive and user-friendly interfaces. Here are key considerations:
1. Prioritize Content Placement
Place the most critical information along the paths where users are most likely to look.
- Top Left Corner: Position key messages, headlines, and calls to action in the top-left area to capture immediate attention.
- First Two Paragraphs: Ensure that the opening sentences convey essential information, as they are more likely to be read thoroughly.
2. Use Headings and Subheadings Effectively
Break content into digestible sections with clear headings.
- Descriptive Titles: Use headings that accurately describe the content that follows, aiding in quick comprehension.
- Hierarchy of Information: Employ varying heading sizes or styles to indicate the importance of sections, guiding the user’s eye through the content.
3. Employ Bullet Points and Lists
Bullet points catch the eye during vertical scanning.
- Conciseness: Keep bullet points brief and focused on key information.
- Visual Breaks: Lists break up dense text, making the content more approachable.
4. Highlight Keywords
Emphasize important words or phrases to draw attention.
- Bold Text: Use bolding sparingly to make significant terms stand out during scanning.
- Hyperlinks: Links naturally attract the eye; ensure they are descriptive and lead to valuable content.
5. Design for Scannability
Structure content to facilitate quick scanning.
- Short Paragraphs: Limit paragraphs to a few sentences to avoid overwhelming the reader.
- Whitespace: Utilize whitespace to separate sections and prevent clutter.
Balancing Scannability with Engagement
While designing for the F-Shape pattern enhances usability, it’s important to encourage deeper engagement where appropriate.
- Engaging Content: Craft compelling introductions to entice users to read beyond the initial scan.
- Visual Elements: Incorporate images, infographics, or videos that complement the text and provide alternative entry points into the content.
- Interactive Features: Use interactive elements like accordions or tabs to present additional information without overwhelming the initial view.
Critiques and Limitations
It’s essential to recognize that the F-Shape pattern is a general observation and may not apply universally.
- Content Variation: Different types of content (e.g., news articles, blog posts, academic papers) may elicit different reading behaviors.
- User Intent: Users with a strong interest in the content may read more thoroughly, deviating from the F-Shape pattern.
- Cultural Differences: Reading patterns may vary across cultures, especially those with different reading directions (e.g., right-to-left scripts).
Evolving Reading Behaviors
As technology and user interfaces evolve, so do reading patterns.
- Mobile Devices: On smaller screens, users may exhibit different behaviors, such as more vertical scrolling.
- Voice Interfaces: With the rise of voice assistants, the way users consume information is changing, requiring new design considerations.
- Personalization: AI-driven personalization may alter how content is presented, impacting scanning patterns.
Conclusion
Understanding the F-Shape pattern provides valuable insights into user behavior, enabling designers to create content and interfaces that align with natural reading habits. By prioritizing critical information, structuring content effectively, and facilitating easy scanning, we enhance usability and user satisfaction.
However, it’s crucial to approach this pattern as a guideline rather than a strict rule. Continuously observing user behaviors, testing designs, and adapting to emerging trends ensures that we remain responsive to the evolving needs of our users.
In embracing human-centered design, we recognize that our ultimate goal is to serve the user—making information accessible, interfaces intuitive, and experiences meaningful. By delving into how users read and interact with content, we empower ourselves to create designs that not only inform but also engage and delight.
By understanding and applying insights from the F-Shape pattern, we move closer to creating web experiences that resonate with users, honoring the way they naturally interact with digital content.
Leave a Reply